Hilfe:Mitmachen
| Diese Seite ist in Arbeit! -- Werner G. Kaukerat 00:15, 12. Nov. 2009 (UTC) |
| Tutorial für Einsteiger 3 - Mitmachen | ||
|---|---|---|
Quelle: siehe Bilderlink |
Willkommen bei dritten Kapitel des Tutorials für Einsteiger. Hier findest du die notwendigen Informationen, um bei MoBaDaten.Info mitzumachen. Beginnend mit der Anmeldung und Informationen zum Benutzerkonto gibt es in diesem Teil zunächst eine Anleitung zum Bearbeiten der Webseiten und einen Überblick der am meisten benötigten Formatierungswerkzeuge. Im Anschluß daran folgt eine Einführung zur Verwendung von vorhandenen Textbausteinen, den sogenannten Vorlagen. Dies führt dich dann automatisch zu den Vorlagen für Modellbahn-Hersteller und Bahngesellschaften. Abschließend gibt es einen Überblick über die Vorlagen, mit denen du die am linken Rand der Webseiten platzierten sogenannten Infoboxen in die Webseiten einbauen kannst.
Vorab ein Hinweis: Zum Mitmachen bei MoBaDaten.Info muss du als Benutzer angemeldet sein. Dafür ist einmalig die Einrichtung eines kostenlosen Benutzerkontos erforderlich.
Zurück zum zweiten Kapitel des Tutorials geht es hier. Die Übersicht erreichst du mit diesem Link.
Inhaltsverzeichnis
1 Benutzerkonto
1.1 Benutzerkonto einrichten
Um bei MoBaDaten.Info mitmachen zu können, muss du angemeldet sein. Dafür musst du einmalig ein Benutzerkonto einrichten. Folgende Schritte sind dafür notwendig:
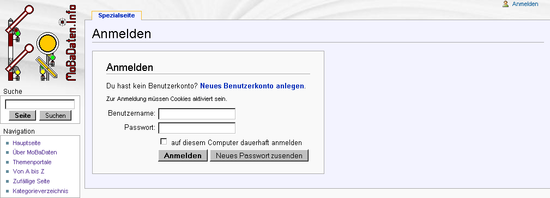
- In der oberen rechten Ecke einer jeden Webseite auf MoBaDaten.Info finden sich die Persönlichen Funktionen. Mit einem Klick auf den Link Anmelden gelangst du zu dem Anmelde-Dialog.
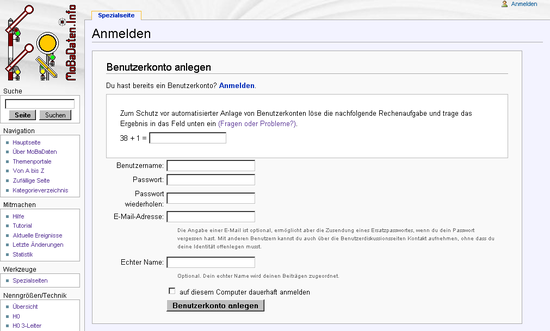
- Dort wechselst du mit einem Klick auf den Link Neues Benutzerkonto anlegen auf die Seite zur Einrichtung dieses Benutzerkontos.
- Damit ein Benutzerkonto nicht automatisiert angelegt werden kann, muss du das Ergebnis einer kleinen Rechenaufgabe in das erste Eingabefeld eintragen. Hier im Beispiel müsste also 39 eingetragen werden, weil 38 + 1 = 39.
- Dann musst du den von dir gewünschten Benutzernamen in das entsprechenden Feld eintragen.
- Als nächstes folgt das von dir gewünschte Passwort. Dieses muss in zwei Feldern eingetragen werden (Passwort und Passwort wiederholen). Jedes Eingabefeld muss das vollständige Passwort enthalten und der Inhalt beider Eingabefelder muss gleich sein. Bitte darauf achten, dass ein sicheres Kennwort verwendet wird.
- Wenn gewünscht, kannst du eine E-Mail-Adresse angeben. Dies ist nicht zwingend notwendig. Allerdings ermöglicht dies aber die Zusendung eines Ersatzpasswortes, wenn du dein eigentliches Passwort vergessen hast. Zudem besteht auch die Möglichkeit, anderen Benutzern eine Nachricht zu schicken.
- Ebenso besteht die Möglichkeit, dass du deinen echten Namen angibst. Dieser wird dann deinen Beiträgen zugeordnet. Wie auch bei der E-Mail-Adresse ist dies ebenfalls nicht zwingend notwendig.
- Mit der Option auf diesem Computer dauerhaft anmelden stellst du ein, dass du dich nicht bei jedem Besuch der Website MoBaDaten.Info immer wieder anmelden musst. Um die Funktion zu aktivieren, das Optionskästchen anklicken. Die Funktion wird mittels eines Cookies realisiert.
- Mit der Taste Benutzerkonto anlegen werden die Eingaben übernommen und es wird ein Benutzerkonto angelegt.
1.2 Anmelden
Ist ein Benutzerkonto eingerichtet, so muss du dich lediglich anmelden, um mitmachen zu können. Folgende Schritte sind dafür notwendig:
- In der oberen rechten Ecke einer jeden Webseite auf MoBaDaten.Info finden sich die Persönlichen Funktionen. Mit einem Klick auf den Link Anmelden gelangst du zu dem Anmelde-Dialog.
- In dem ersten Eingabefeld gibst du deinen Benutzernamen ein.
- In dem zweiten Eingabefeld gibst du dein Passwort ein.
- Mit der Option auf diesem Computer dauerhaft anmelden stellst du ein, dass du dich nicht bei jedem Besuch der Website MoBaDaten.Info immer wieder anmelden musst. Um die Funktion zu aktivieren, das Optionskästchen anklicken. Die Funktion wird mittels eines Cookies realisiert.
- Mit der Taste Anmelden werden die Eingabe übernommen und du wirst auf MoBaDaten.Info angemeldet.
- Mit der Taste Neues Passwort zusenden kannst du ein neues Passwort anfordern, falls du dein eigentliches vergessen hast. Dies ist aber nur dann möglich, wenn du bei der Erstellung des Benutzerkontos oder nachträglich in den persönlichen Einstellungen deine E-Mail-Adresse angegeben hast.
1.3 Persönliche Einstellungen
Nach der Anmeldung zeigt sich der Bereich der Persönlichen Funktionen in der obere rechten Ecke mit erweiterten Funktionen.
Mit dem Link Einstellungen gelangst du zu den persönlichen Einstellungen deines Benutzerkontos. Die persönlichen Einstellungen sind in verschiedene Gruppen aufgeteilt, welche durch entsprechende „Karteireiter“ auszuwählen sind. Mit dem ersten „Karteireiter“ namens Benutzerdaten gelangst du zu den von dir beim Einrichten des Benutzerkontos angegebenen Benutzerdaten. Hier kannst du nachträglich Veränderungen vornehmen.
Mit den auf den anderen „Karteireiter“ verteilten Optionen kannst du dir einige Funktionalitäten von MoBaDaten.Info nach deinen persönlichen Vorlieben einstellen. Eine Einschränkung gibt es bei der Auswahl der sogenannten Skins (Karteireiter „Skin“). MoBaDaten.Info stellt lediglich die klassische Darstellungsvariante „Monobook“ zur Verfügung. Weitere Einschränkungen sind zur Zeit noch bei den soegannten „Helferlein“ (Karteireiter „Gadgets“) vorhanden. Das Bearbeitungswerkzeug „Wikipedia-Rechtschreibprüfung“ und die Lesehilfe „Navigations-Popups“ scheinen nicht zu funktionieren (Stand: November 2009).
Zu empfehlen ist hingegen das Bearbeitungswerkzeug „Extra-Editbuttons-Helferlein“ und „wikEd“ (bei mozillabasierten Browsern wie Firefox) sowie die Lesehilfe „Cursor-Platzierung auf der Hauptseite immer in der Suchbox“. Für Eidgenossen steht zudem die Lesehilfe „Schweizer-rechtschreibungs-Helferlein“ zur Verfügung, mit der beim Betrachten (nicht aber beim Bearbeiten, Speichern, etc.) alle im Wort befindliche „ß“ nach „ss“ gewandelt werden.
2 Seiten bearbeiten
2.1 Bearbeiten-Modus
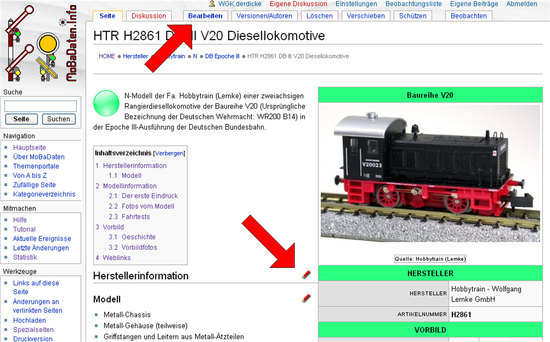
Betätigst du den Link Seite bearbeiten oben auf jeder Seite, so kannst du den Artikel, den du gerade liest, ändern. Nach dem Klick erscheint ein Textfeld mit dem gesamten Inhalt der Seite in so genannter Wiki-Syntax – normaler Text mit Formatierungsanweisungen. Findet sich lediglich der Link Quelltext betrachten, so bist du nicht angemeldet.
Noch einfacher zu benutzen sind die Bearbeiten-Links in Form eines kleinen roten Stifts, welche auf Höhe jeder Überschrift am rechten Bildrand erscheinen. Mit diesen kann jeder Abschnitt einzeln bearbeitet werden – du sparst dir also die Suche nach der relevanten Stelle im Textfeld und kannst deine Änderungen direkt eingeben. Als hilfreich erweist sich dies immer dann, wenn du „schnell mal eben kurz“ eine kleine Änderung in einem etwas längeren Artikel vornehmen möchtest. Zudem wird die Überschrift des Abschnitts automatisch im Bearbeitungskommentar eingetragen. Finden sich keine Links in Form eines kleinen roten Stiftes am rechten Bildrand, so enthält der Artikel keine Überschriften. Sind aber doch Überschriften vorhanden, so bist du nicht angemeldet.
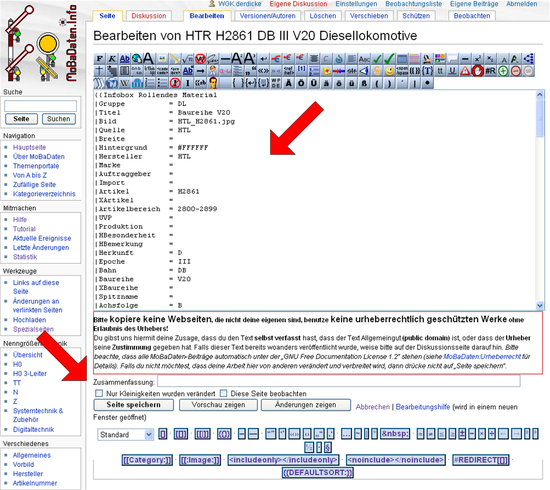
Über dem Editierfenster gibt es in den meisten Browsern eine Bearbeitungswerkzeugleiste mit elf Schaltflächen, welche die am häufigsten benötigten Anweisungen der Wiki-Syntax bei Klick an die Position des im Editiefenster platzierten Cursors schreiben. Hast du in deinen persönlichen Einstellungen bereits unter dem Karteireiter „Gadgets“ das Bearbeitungswerkzeug „Extra-Editbuttons-Helferlein“ angewählt, so erscheinen alle für die Bearbeitungswerkzeugleiste vorhandenen Anweisungen.
Manche Funktionalitäten wie zum Beispiel die Darstellung von mathematischen Formeln sind auf MoBaDaten.Info nicht eingerichtet.
2.2 Vorschau und Speichern
Vor dem Speichern bitte immer eine kurze Zusammenfassung der Änderungen in das Feld Zusammenfassung eintragen und als nächstes die Schaltfläche Vorschau zeigen verwenden (Tastatur-Kombination Alt-Shift-P). Überprüfe noch einmal den Text.
Praktisch der gesamte Artikel wird in einer Vorschau oberhalb des Editierfensters angezeigt. Lediglich Änderungen an Kategorien oder Vorlagen kannst du am Bildschirm unterhalb der Schaltflächen und Sonderzeichen kontrollieren.
Die Schaltfläche Seite speichern speichert die Änderung.
2.3 Ausprobieren
Möchtest du eine Kleinigkeit zunächst einmal kurz ausprobieren, so kannst du dies auf der Spezialseite „Vorlagen expandieren“ tun. Obwohl diese Spezialseite eigentlich dafür gedacht ist, den in einer Vorlage verpackten Wiki-Text zu expandieren, eignet sie sich aber auch hervorragend für kleine Tests. In dem Eingabefeld kannst du den zu testenden Text inklusive Formatierungsanweisungen eintragen. Mit Klick auf den Button Ausführen wird dieser Text bearbeitet. Im Ergebnis-Feld erscheint der von dir eingegebene Text. Vorlagen werden expandiert, d.h. es wird statt dem Namen der Vorlage das angezeigt, was hinterher tatsächlich im Artikel erscheint. Am Ende der Spezialseite erscheint die Vorschau. Hier siehst du, wie der von dir eingegebene Text inklusive Formatierungsanweisungen nach dem Speichern im Artikel erscheinen würde.
Zum Testen der Spezialseite „Vorlagen expandieren“ kannst du dort ja einmal probehalber folgenden Text eingeben:
Die {{DB}} ist seit dem Jahr '''1994''' Geschichte.
Grundsätzlich gilt: Seit mutig – du kannst nichts zerstören, alle früheren Versionen eines Artikels lassen sich nämlich einfach wiederherstellen.
2.4 Diskussionsseiten
Beiträge auf Diskussionsseiten solltest du unterschreiben, damit man den Überblick über die einzelnen Beiträge behält. Das geht folgendermaßen:
-- ~~~~
Alternativ dazu kannst du auch den Signatur-Button aus der Bearbeitungswerkzeugleiste verwenden: ![]()
Die Eingabe wird zu deinem Benutzernamen und einem aktuellen Zeitstempel umgewandelt:
-- Werner G. Kaukerat 14:19, 27. Apr. 2024 (CET)
2.5 Weiteres
- Nur Kleinigkeiten verändern
Rechtschreibkorrekturen oder Formatierungsänderungen sollten als kleine Änderungen markiert werden. Auf den letzten Änderungen und in der Versionsgeschichte erscheinen solche Änderungen mit dem Buchstaben K („kleine Änderung“; „Kleinigkeit“) markiert. Mit Diesen Artikel beobachten wird die Seite in die persönliche Beobachtungsliste aufgenommen.
In den persönlichen Einstellungen kann man festlegen, ob diese Häkchen standardmäßig gesetzt werden sollen. Dort läßt sich auch die Größe der Textbox ändern.
- Bearbeitungskonflikte
Wenn du versuchts, eine Seite zu speichern, die gerade jemand anders geändert hat, meldet die Software manchmal einen Bearbeitungskonflikt. Du erhältst dann eine Seite mit zwei Textfenstern und einer Anzeige der Unterschiede. Im unteren Textfeld befindet sich deine Version, im oberen die des anderen. Du kannst nun deine Änderungen aus dem unteren Feld ins obere übertragen und noch einmal auf Speichern klicken.
- Gesperrte Seiten
Manche Seiten wie die Hauptseite sind geschützt und können nur von den Administratoren bearbeitet werden. Dort erscheint statt bearbeiten ein Link Quelltext betrachten, obwohl du „ordentlich“ angemeldet bist.
3 Formatierungswerkzeuge
Du kannst deinen Text mit speziellen Formatierungsanweisungen formatieren. Dafür werden normale Zeichen wie Sternchen, einfache Anführungsstriche oder Gleichheitszeichen verwendet. Um ein Wort beispielsweise kursiv zu schreiben, setzt du es in zwei einfache Anführungsstriche. Im Code würde dies so ausschauen:
''kursiv''
3.1 Zeichen-Formatierung
| Die Beschreibung | Deine Eingabe | Das Ergebnis |
|---|---|---|
| Kursiver Text | Text ''kursiv''
|
Text kursiv |
| Fetter Text | Text '''fett'''
|
Text fett |
| Fetter und kursiver Text | Text '''''fett & kursiv'''''
|
Text fett & kursiv |
| Unterstrichener Text | Text <u>unterstrichen</u>
|
Text unterstrichen |
| Kleine Schrift | Text <small>klein</small>
|
Text klein |
| Hochgestellter Text | Text <sup>hochgestellt</sup>
|
Text hochgestellt |
| Tiefgestellter Text | Text <sub>tiefgestellt</sub>
|
Text tiefgestellt |
| Geschütztes Leerzeichen | Der automatische Zeilenumbruch zwischen logisch zusammengehörenden Elementen kann mit einem geschützten Leerzeichen verhindert werden. Die Beispiele hier verdeutlichen den Effekt: 10{{~}}kg, Dr.{{~}}Best.
|
Der automatische Zeilenumbruch zwischen logisch zusammengehörenden Elementen kann mit einem geschützten Leerzeichen verhindert werden. Die Beispiele hier verdeutlichen den Effekt: 10 kg, Dr. Best. Falls bei den aktuellen Bildeinstellungen kein automatischer Zeilenumbruch notwendig sein sollte, kannst du dies vielleicht provozieren, indem du mit dem Browser in die Fenster-Ansicht wechselst und dann die Breite dieses Fensters verändertst. |
| Geschützter Bindestrich | Der automatische Zeilenumbruch zwischen logisch zusammengehörenden Elementen kann mit einem geschützten Bindestrich verhindert werden. Das Beispiel hier verdeutlicht den Effekt: Herr Müller{{-}}Lüdenscheid fährt mit dem Sonderzug nach Pankow.
|
Der automatische Zeilenumbruch zwischen logisch zusammengehörenden Elementen kann mit einem geschützten Bindestrich verhindert werden. Das Beispiel hier verdeutlicht den Effekt: Herr Müller‑Lüdenscheid fährt mit dem Sonderzug nach Pankow. |
3.2 Bereichs-Formatierung
| Die Beschreibung | Deine Eingabe | Das Ergebnis |
|---|---|---|
| Absätze | Normaler Text wird so dargestellt, wie du ihn eingibst. Er wird auf den Seiten mit automatischem Zeilenumbruch in linksbündigem Flattersatz formatiert. Einen Zeilenumbruch ohne Leerzeile hat keine Wirkung! Erst wenn du eine Leerzeile einfügst,
|
Normaler Text wird so dargestellt, wie du ihn eingibst. Er wird auf den Seiten mit automatischem Zeilenumbruch in linksbündigem Flattersatz formatiert. Einen Zeilenumbruch ohne Leerzeile hat keine Wirkung! Erst wenn du eine Leerzeile einfügst,
erzeugst du einen neuen Absatz. |
| Zeilenumbruch | Einen Zeilenumbruch ohne Leerzeile im Text hat auf das Ergebnis keine Wirkung. Dies kannst du aber durch die Eingabe von {{+}} realisieren.
|
Einen Zeilenumbruch ohne Leerzeile im Text hat auf das Ergebnis keine Wirkung. Dies kannst du aber durch die Eingabe von realisieren. |
| Fließtext beenden | [[Datei:Button_Icon_Rainbow.svg|48px|links]]Der Text am Button ist kurz und einsilbig.{{+clr}}
|
Der Text am Button ist kurz und einsilbig. Hier gehts weiter: Mit obiger Eingabe kann Fließtext entlang von links platzierten Grafiken oder Tabellen beendet werden. Der nächste Absatz beginnt dann unterhalb der Grafik bzw. Tabelle. |
| Überschriften | == Überschrift Ebene 2 ==
|
Überschriften der Ebene 1 sind für den Seitentitel reserviert und innerhalb von Artikeln unerwünscht!
Überschrift Ebene 2
Überschrift Ebene 3
Überschrift Ebene 5
Überschriften der Ebene 5 und 6 sind sparsam zu Verwenden, da schnell die Gefahr besteht, vor lauter Verzeichnis nicht mehr den Inhalt des Artikels zu erkennen. |
3.3 Listen und Aufzählungen
| Die Beschreibung | Deine Eingabe | Das Ergebnis |
|---|---|---|
| Einfache Liste Wird eine Leerzeile eingefügt, so wird die erste Liste beendet und es beginnt die nächste Liste. |
* eins
|
|
| Nummerierte Liste Wird eine Leerzeile eingefügt, so wird die erste Liste beendet und es beginnt die nächste Liste mit Nummerierung ab 1. |
# eins
|
|
| Zeileneinzug | Ohne Zeileneinzug
|
Ohne Zeileneinzug
Wieder ohne Zeileneinzug |
| Definierungsliste | ; Begriff 1
|
|
| Mischung verschiedener Listenarten | # eins
|
|
| Vorformatierter Text Dies beeinflusst lediglich die Bereichsformatierung. Die Zeichenformatierung bleibt nach wie vor aktiv. |
Vorformatierter Text wird mit
|
Vorformatierter Text wird mit einem Leerzeichen am Anfang der Zeile erzeugt. |
3.4 Interne und externe Links
- Links innerhalb von MoBaDaten.Info
Um eine andere Seite innerhalb von MoBaDaten.Info zu verlinken, solltest du nicht – wie etwa in HTML üblich – den vollen URL mit http://… angeben. Prinzipiell genügt es, den Titel der Seite in zwei eckige Klammern ([[Titel]]) zu setzen.
Soll ein vom Titel der Seite abweichender Text als Link angezeigt werden, so ist dies mit Hilfe eines senkrechten Striches „|“ möglich: [[Titel der Seite|alternativer Text]]. Wenn lediglich Zeichen angehängt werden müssen, so ist diese Schreibweise des [[Zielartikel]]s möglich. Der senkrechte Stroch kann dir auch etwas Schreibarbeit sparen: am Ende eines Links eingesetzt, wird als Anzeigename des Links von der Software automatisch der Linktext ohne Namensraum, Klammerausdrücke und/oder durch ein Komma angetrennte Ausdrücke gesetzt. Bei normalen Links passiert durch den Strich nichts, nur wird der Quelltext ein wenig umständlicher.
Zu einem bestimmten Kapitel innerhalb eines Artikels kann man mit Hilfe des Raute-Zeichens verlinken: [[Titel#Überschrift des Kapitels]]. Auch hier kann ein alternativer Text nach einem senkrechten Strich eingefügt werden. Soll innerhalb desselben Artikels verlinkt werden, so kann auf die Angabe des Artikelnamens verzichtet werden: [[#Überschrift des Kapitels|alternativer Text]]. Allerdings sollte hierbei unbedingt ein alternativer Text eingefügt werden, um das Rautensymbol zu verstecken. Durch die Verlinkung ohne Angabe des Artikelnamens bleibt der Link sogar funtkionsfähig, wenn der Artikel auf einen neuen Artikelnamen verschoben wird.
Möchtest du auf einer Seite in einen anderen Namensraum verweisen, schreibe den Namensraum durch einen Doppelpunkt getrennt vor dem eigentlichen Seitentitel: [[Namensraum:Titel|Titel]] . Wenn du in den Namensraum Kategorie oder auf eine Datei verlinken willst, schreibe dies: [[:Kategorie:Titel der Kategorie]] bzw. [[:Datei:Dateiname mit Endung]].
Möchtest du einen „automatischen“ Link erzeugen, der von einem Artikel direkt auf einen anderen umleitet, schaue bitte in das letzte Kapitel dieses Tutorials. Die in manchen Vorlagen integrierten Links werden im nächsten Kapitel behandelt.
Nicht vorhandene Artikel werden rot gekennzeichnet. „Frikadelle ans Ohr“ ist eine Seite, die nicht existiert und hier auch nicht existieren muss. Durch Anklicken des roten Links ließe sich der neue Artikel anlegen.
| Die Beschreibung | Deine Eingabe | Das Ergebnis |
|---|---|---|
| Einfacher interner Link | Hier findest du [[Allgemeines]] zur Modelleisenbahn.
|
Hier findest du Allgemeines zur Modelleisenbahn. |
| Einfacher interner Link mit alternativem Text | Hier geht es zu den [[Allgemeines|allgemeinen]] Dingen der Modelleisenbahn.
|
Hier geht es zu den allgemeinen Dingen der Modelleisenbahn. |
| Einfacher interner Link mit angehängten Zeichen | Den [[Hersteller]]n der Modellbahnindustrie ist die Kundennähe wichtig.
|
Den Herstellern der Modellbahnindustrie ist die Kundennähe wichtig. |
| Interner Link zu einem Artikel in einem anderen Namensraum | Hier gelangst du zur Übersicht des [[Hilfe:Tutorial|Tutorials]] für Einsteiger.
|
Hier gelangst du zur Übersicht des Tutorials für Einsteiger. |
| Interner Link mit Anzeigenname ohne Namensraum | Das [[Hilfe:Tutorial|]] bietet Hilfe, um bei ''MoBaDaten.Info'' mitzumachen.
|
Das Tutorial bietet Hilfe, um bei MoBaDaten.Info mitzumachen. |
| Interner Link zu einem bestimmten Kapitel eines Artikels | Die in diesem Kapitel behandelten Themen sind auf der [[Hilfe:Tutorial#Mitmachen|Übersichtsseite]] des Tutorials aufgelistet.
|
Die in diesem Kapitel behandelten Themen sind auf der Übersichtsseite des Tutorials aufgelistet. |
| Interner Link zu einem bestimmten Kapitel der aktuellen Seite | Fragen zum Benutzerkonto werden in dem [[#Benutzerkonto|ersten Kapitel]] dieser Seite beantwortet.
|
Fragen zum Benutzerkonto werden in dem ersten Kapitel dieser Seite beantwortet. |
| Interner Link zu einer Kategorie | Diese Webseite befindet sich in der Kategorie [[:Kategorie:Hilfe|]].
|
Diese Webseite befindet sich in der Kategorie Hilfe |
| Interner Link zu einer Datei | Das [[:Datei:Monobook_icon.svg|Bild am Seitenanfang]] stammt aus der deutschsprachigen Wikipedia.
|
Das Bild am Seitenanfang stammt aus der deutschsprachigen Wikipedia. |
| Interner Link zu einem nicht vorhandenen Artikel | „[[Frikadelle ans Ohr]]“ ist eine Seite, die nicht existiert und hier auch nicht existieren muss.
|
„Frikadelle ans Ohr“ ist eine Seite, die nicht existiert und hier auch nicht existieren muss. |
- Links zu externen Webseiten
Externe Adressen wandelt die Software automatisch in einen klickbaren Link um, wenn du die volle Adresse angibst: http://www.wikipedia.de.
Möchtest du statt des Links einen Titel (alternativer Text) angeben, setzt du, getrennt durch ein Leerzeichen, die URL und den Titel gemeinsam in einfache eckige Klammern: [http://www.wikipedia.de deutschsprachige Wikipedia].
Soll im Titel eine eckige Klammer auftauchen, so können diese mit [ („[“) und ] („]“) eingefügt werden.
Sonderzeichen im Link selber müssen durch entsprechende Kombinationen ersetzt werden. Beispielsweise muss ein Leerzeichen durch %20 ersetzt werden. Am einfachsten machst du es dir, wenn du den gewünschten Link im Browser öffnest, die Adresse aus der Adresszeile kopierst und in den Wiki-Quelltext einfügst.
Einen externen Link erkennt man grundsätzlich an dem nach rechts oben zeigenden Pfeilchen, welches dem Link angehängt wird.
| Die Beschreibung | Deine Eingabe | Das Ergebnis |
|---|---|---|
| Einfacher externer Link | Link zur deutschsprachigen Wikipedia: http://www.wikipedia.de
|
Link zur deutschsprachigen Wikipedia: http://www.wikipedia.de |
| Externer Link mit Titel (alternativer Text) | Die [http://www.wikipedia.de deutschsprachige Wikipedia] weiß viel, aber nicht alles.
|
Die deutschsprachige Wikipedia weiß viel, aber nicht alles. |
| Externer Link mit eckigen Klammern im Titel | Die [http://de.wikipedia.org/wiki/Eckige_Klammer [eckige] Klammer] ist nicht rund.
|
Die [eckige] Klammer ist nicht rund. |
| Externer Link mit Sonderzeichen im Link | [http://de.wikipedia.org/wiki/Br%C3%B6tchen Brötchen] ohne Belag sind eine trockene Sache.
|
Brötchen ohne Belag sind eine trockene Sache. |
3.5 Tabellen
Tabelle sind ein gutes Mittel, um gleichartige Informationen übersichtlich darzustellen. Sie helfen die Beziehung zwischen den einzelnen Tabellenzellen und ihren Zeilen und Spalten zu verstehen. Insbesondere Tabellen, welche sich interaktiv sortieren lassen, bieten einen schnellen Überblick.
Allerdings sind Tabellen komplizierter einzugeben als normaler Text. Deshalb solltest du sie nur dort einsetzen, wo sie tatsächlich für bessere Übersicht sorgen. Überlege immer, ob du die Informationen nicht besser in einer einfachen Liste unterbringen kannst.
Tabellen sollte man nicht als „grafisches Gestaltungsmittel“ einsetzen.
| Syntax-Element | Beschreibung |
|---|---|
{|
|
Tabellenstart; zwingend erforderlich |
|+
|
Tabellenüberschrift; optional, nur zwischen Tabellenstart und erster Tabellenzeile zu verwenden |
|-
|
Tabellenzeile; optional für die erste Tabellenzeile – die Software unterstellt einem die erste Tabellenzeile |
!
|
Zelle mit Spaltenüberschrift; aufeinanderfolgende Spaltenüberschriften können wahlweise durch doppelte Ausrufezeichen „!!“ oder jeweils in einer neuen Textzeile, welche mit einem einfachen Ausrufezeichen „!“ beginnt, eingegeben werden
|
|
|
Zelle mit Tabellendaten; aufeinanderfolgende Zellen einer Zeile können wahlweise durch doppelte senkrechte Striche „||“ oder jeweils in einer neuen Textzeile, welche mit einem einfachen senkrechten Strich „|“ beginnt, eingegeben werden
|
|}
|
Tabellenende; zwingend erforderlich |
Die oben aufgelisteten Basiselemente der Tabellensyntax müssen zwingend am Anfang einer neuen Zeile eingegeben werden. Ausgenommen sind lediglich die doppelten Elemente ( „!!“ bzw. „||“ ) zur Eingabe von aufeinanderfolgenden Zellen innerhalb einer Zeile. Allerdings solltest du für jede Zelle eine neue Zeile beginnen, da sich so die Tabellen-Syntax im Bearbeitungsmodus insbesondere bei längerem Zelleninhalt wesentlich aufgeräumter und übersichtlicher präsentiert und die Struktur der Tabelle leichter nachvollziehbar ist.
Um Tabellen sowohl im Inhalt als auch bereits im Kopfbereich weitestgehend frei von gestaltenden Elementen zu halten, sind für die Gestaltung einige sogenannte CSS-Klassen eingerichtet. Diese liefern zudem ein einheitliches Erscheinungsbild bei der Verwendung von Tabellen.
Ausgehend von der Basis-Syntax für Tabellen hier einige Beispiele zur Verwendung der Tabellen-Synatx:
- Einfache Tabelle; nur mit Zeilen
Quelle
{|
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|}
Ergebnis
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
|-
| Einfache Tabelle nur mit Zeilen
| {|
|Spalte 1/Zeile 1
|-
|Spalte 1/Zeile 2
|-
|Spalte 1/Zeile 3
|}
|
| Spalte 1/Zeile 1 |
| Spalte 1/Zeile 2 |
| Spalte 1/Zeile 3 |
|-
| Einfache Tabelle mit Zeilen und Spalten
| {|
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Einfache Tabelle mit aufeinanderfolgenden Zellen innerhalb einer Zeile
| {|
| Spalte 1/Zeile 1 || Spalte 2/Zeile 1 || Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2 || Spalte 2/Zeile 2 || Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3 || Spalte 2/Zeile 3 || Spalte 3/Zeile 3
|}
|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Einfache Tabelle mit Spaltenüberschriften
| {|
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Einfache Tabelle mit Tabellenüberschrift
| {|
|+ Tabellenüberschrift
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Einfache Tabelle mit Tabelle- und Spaltenüberschriften
| {|
|+ Tabellenüberschrift
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Tabelle mit Rahmen
Durch den Zusatz »class="wikitable"« nach dem Tabellenstart wird die Tabelle mit einem Rahmen versehen. Zudem dürfen keine typographischen Anführungszeichen verwendet werden!
| {| class="wikitable"
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Tabelle mit Rahmen und farbiger Spaltenüberschrift
Durch die zusätzliche Zeile »|- class="hintergrundfarbe6"« nach dem Tabellenstart wird die Spaltenüberschrift ansprechend eingefärbt. Zudem dürfen keine typographischen Anführungszeichen verwendet werden!
| {| class="wikitable"
|- class="hintergrundfarbe6"
! Überschrift 1
! Überschrift 2
! Überschrift 3
|-
| Spalte 1/Zeile 1
| Spalte 2/Zeile 1
| Spalte 3/Zeile 1
|-
| Spalte 1/Zeile 2
| Spalte 2/Zeile 2
| Spalte 3/Zeile 2
|-
| Spalte 1/Zeile 3
| Spalte 2/Zeile 3
| Spalte 3/Zeile 3
|}
|
| Überschrift 1 | Überschrift 2 | Überschrift 3 |
|---|---|---|
| Spalte 1/Zeile 1 | Spalte 2/Zeile 1 | Spalte 3/Zeile 1 |
| Spalte 1/Zeile 2 | Spalte 2/Zeile 2 | Spalte 3/Zeile 2 |
| Spalte 1/Zeile 3 | Spalte 2/Zeile 3 | Spalte 3/Zeile 3 |
|-
| Listen und Aufzählungen in Tabellen
Möchtest du Aufzählungszeichen innerhalb einer Tabelle verwenden, so muss der erste Listeneintrag in einer neuen Zeile beginnen. Andernfalls wird beim ersten Listeneintrag das eigentliche Zeichen anstatt dem Listensymbol angezeigt.
| {| class="wikitable"
|- class="hintergrundfarbe6"
! Beschreibung
! Liste
|-
| „falsch“
| * erster Eintrag
* zweiter Eintrag
|-
| „richtig“
|
* erster Eintrag
* zweiter Eintrag
|}
|
| Beschreibung | Liste |
|---|---|
| „falsch“ | * erster Eintrag
|
| „richtig“ |
|
|-
| Tabelle über die gesamte Seitenbreite anzeigen
| {| class="wikitable" width="100%"
| Durch den Zusatz »width="100%"« nach dem Tabellenstart wird die Tabelle auf die gesamte Seitenbreite ausgedehnt. Es dürfen keine typographischen Anführungszeichen verwendet werden!
|-
| Sortierbare Tabelle
Damit Zahlen nach ihren nummerischen Werten korrekt sortiert werden, dürfen keine Einheiten (Ausnahme: Währungszeichen „€“ und „$“) oder andere Beschriftungen enthalten. Komplexe Tabellen mit ungleichmäßigen Reihen und Spalten können nicht sortierbar gestaltet werden.
| {| class="wikitable sortable"
|- class="hintergrundfarbe6"
! Spalte 1
! Spalte 2
! Spalte 3
|-
| 12345
| € 234,44
| fghij
|-
| 98765
| € 77,55
| abcde
|}
|
| Spalte 1 | Spalte 2 | Spalte 3 |
|---|---|---|
| 12345 | € 234,44 | fghij |
| 98765 | € 77,55 | abcde |
|-
| Teilweise sortierbare Tabelle
Um in einer Tabelle nur einige Spalten sortierbar zu gestalten, muss zunächst die komplette Tabelle sortierbar werden. Die Spalten, welche nict sortierbar sein sollen, müssen danach im Überschriftenbereich gesondert mit dem Zusatz »class="unsortable" |«gekennzeichnet werden.
| {| class="wikitable sortable"
|- class="hintergrundfarbe6"
! Spalte 1
! class="unsortable" | Spalte 2
! Spalte 3
|-
| 12345
| € 234,44
| fghij
|-
| 98765
| € 77,55
| abcde
|}
|
| Spalte 1 | Spalte 2 | Spalte 3 |
|---|---|---|
| 12345 | € 234,44 | fghij |
| 98765 | € 77,55 | abcde |
|-
| Linksbündige Tabelle mit umfließenden Text
| {| class="wikitable float-left"
| Durch den Zusatz »{| class="wikitable float-left"« nach dem Tabellenstart wird eine linksbündig angeordnete Tabelle erzeugt. Der nachfolgende Text wird rechts neben der Tabelle als Fließtext positioniert. Ist weniger Text vorhanden als die Tabelle lang sein sollte, so kann der Textfluss mit der Eingabe von „{{+clr}}“ am Ende des betreffenden Absatzes unterbrochen werden. Nachfolgende Textpassagen werden unterhalb der Tabelle angeordnet.
|-
| Rechtsbündige Tabelle
| {| class="wikitable float-right"
| Durch den Zusatz »{| class="wikitable float-right"« nach dem Tabellenstart wird eine rechtsbündig angeordnete Tabelle erzeugt. Der nachfolgende Text wird links neben der Tabelle als Fließtext positioniert.
|}